بله!
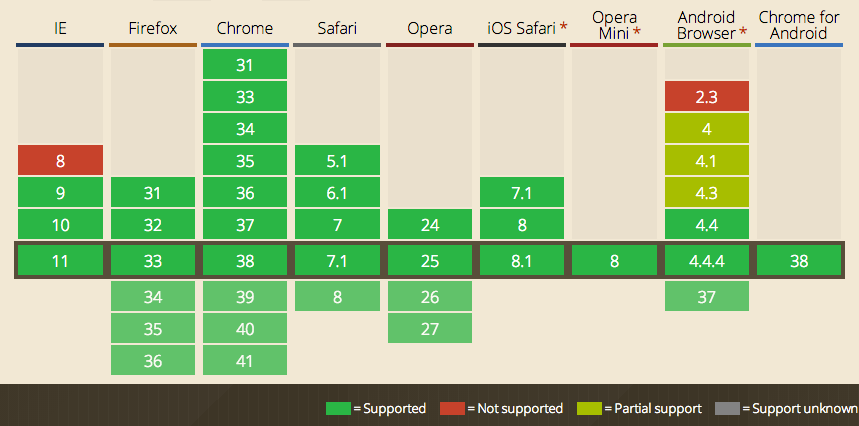
در چند سال اخیر فرمت SVG بیشتر از قبل توسط مرورگرها پشتیبانی شده است. امروزه با آسودگی خاطر میتوانید از تصاویر با فرمت SVG در پروژه های خود استفاده کنید.

البته شما باید یک گزینه جایگزین برای بازدیدکنندگانی داشته باشید که هنوز هم از ورژن های قدیمی مرورگرها استفاده میکنند. مخصوصا برای موبایل های قدیمی با سیستم عامل اندروید که به طور خودکار بروزرسانی نمی شوند.
در واقع شما باید به آمار بازدیدکنندگان سایت خود (با ابزاری مثل Google Analytics) مراجعه کرده و بررسی کنید که چه تعداد از بازدیدکنندگان شما از ورژن هایی از مرورگر استفاده می کنند که تصاویر با فرمت SVGرا پشتیبانی نمیکند و بر اساس این آمار در مورد استفاده از تصاویر با فرمت SVG تصمیم مناسبی بگیرید.
ابزارهای ایجاد تصاویر با فرمت SVG
ایجاد تصاویر با فرمت SVG نیازی به هیچ ابزار یا تکنولوژی غیر معمولی ندارد. فقط کافیسیت برای ایجاد تصاویر با فرمت SVG موارد زیر را داشته باشید:
- Adobe Illustrator یا هر نرم افزار دیگری که قادر به ساخت تصاویر برداری است.
- CodePen با استفاده از یک ابزار ویرایش کد (مثل Notepad) براحتی می توانید فایل هایی با فرمت SVG ایجاد کنید همانطور که فایل های سی اس اس و جاوااسکریپت ایجاد میکنید.
- ابزاری برای بهینه سازی فایل های با فرمت SVG که در مطالب بعدی بیشتر به آن میپردازیم.
- مرورگر که باید فرمت SVG راپشتیبانی کند.
در مطالب بعدی به آموزش ایجاد تصاویر با فرمت SVG خواهم پرداخت.


